本文转自:
Unity提供了强大的Editor功能, 我们可以很轻易的在EditorGUI中绘制任意的属性。比如我之前写的文章
那么问题就来了,如果我有多属性想共用同一段自定义控件,那么这种方法我就需要在多份代码里绘制控件了OnInspectorGUI 这一节中我们需要用到两个全新的自定义属性PropertyAttribute和PropertyDrawer。 可以理解为一个是数据,一个是渲染。
数据代码:
using UnityEngine;using System.Collections; public class MyTestAttribute : PropertyAttribute { public int max; public int min; public MyTestAttribute(int a, int b){ min =a; max =b; }}
渲染代码,如果你想做一些复杂的结构,直接在OnGUI里面插入代码即可。
using UnityEditor;using System.Collections.Generic;using UnityEngine; [CustomPropertyDrawer(typeof(MyTestAttribute))]public class MyTestDrawer : PropertyDrawer { public override void OnGUI (UnityEngine.Rect position, SerializedProperty property, UnityEngine.GUIContent label) { MyTestAttribute attribute = (MyTestAttribute)base.attribute; property.intValue =Mathf.Min(Mathf.Max(EditorGUI.IntField(position,label.text,property.intValue),attribute.min),attribute.max); }}
最后在需要用这个通用组件的代码上添加如下代码即可。
using UnityEngine;using System.Collections; public class Game : MonoBehaviour { [MyTestAttribute(0,100)] public int intValue = 0;}
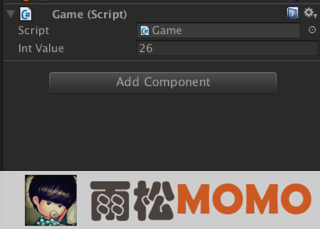
如下图所示,这个属性的渲染就已经完全独立出来了。

- 本文固定链接:
- 转载请注明: 2015年10月21日 于 发表